HTML5の特徴と代表的な機能
- HTML4.01で定義されているHTMLの仕様を継承
- 誰でも簡単に情報が配信できる仕組み
- ブラウザのみで色々な処理が行えるWebシステムを開発できる仕組み

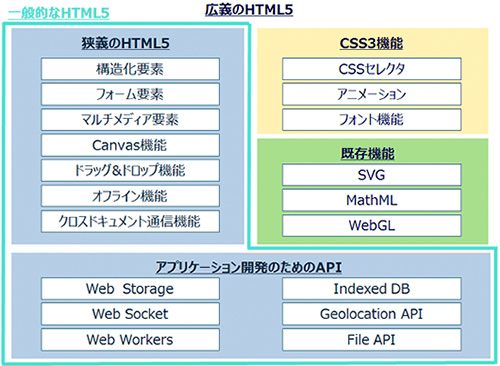
マークアップに関する機能
構造化要素
- HTML5では、これまでのHTML以上に文書構造がより体系的になるように新しい要素が追加され、Webページのヘッダーやフッターなどの構成をタグで対応できるようになりました
- これらの要素を使用したWebページを作成すると、検索エンジンの精度を上げたり、リスティング広告のサイトへの配信がより的確になるなどのメリットも出てきます
フォーム要素
- 入力フォームを作成するときに、メールアドレスや電話番号などのよく使用する入力欄について専用の属性が追加されました
- また、数値や日付のような入力欄の場合に制御ができる属性も追加されています
- 入力サポート機能や入力値のチェックなどもマークアップで対応できるようになっています
マルチメディア要素
- FlashやSilverlightなどのプラグインを使用しないで音声や動画を再生する要素が追加され、音声や動画の扱いがより簡単になっています
- JavaScriptを併用して、再生のコントローラ機能を実現することも可能です
Canvas機能
ドラッグ&ドロップ機能
- Webページ内で要素を移動したり、ファイルをアップロードすることができる機能です
- File APIと併用すると、ファイルの中身を取得したり、Webページからローカルのファイルを操作することができるようになります
オフライン機能
- オフラインでWebページを閲覧したり、Webアプリケーションを動作するための機能です
- オフラインでは、ローカルにキャッシュしたリソースを使用してWebアプリケーションを動かすことができます
クロスドキュメント通信機能
- この技術を使うと、異なるウィンドウ(フレーム)間でメッセージの送受信ができます。
これまでJavaScriptなどを使って異なるドメイン間でメッセージの送受信はできませんでした。HTML5のクロスドキュメント通信機能を使用すると、別のドメインに対してリクエスト送信したり、データをやり取りすることが可能になります
アプリケーション開発のためのAPI
Web Storage
- ブラウザ側でデータを保存する仕組みを実現するAPIです
- 従来のクッキーとは異なり、データの有効期限やサイズの制限がなかったり、JavaScriptのオブジェクトをデータとして保存できます
Web Socket
- クライアントとサーバで完全な双方向通信が可能となるAPIです
- クライアントとサーバで一度通信が確立すると、双方向でリアルタイムでの送受信ができます
Web Workers
- バッググラウンドでJavaScriptを動作するためのAPIです
- 画面の処理とは別でJavaScriptが動作できるため、パフォーマンスの向上が期待できます
Indexed DB
- ブラウザ側でリレーショナルデータベースが扱えるAPIです
- データはKey-Value形式でローカルに保存されます
- クライアント側でデータを加工したり、保存できるようにすることにより、サーバとの通信を減らしてパフォーマンスを向上することを目的としています
Geolocation API
- ブラウザで位置情報を取得することができるAPIです
- 実行環境に依存せずに共通の方法で位置情報を取得することが可能になります
File API
- ローカルファイルの情報を取得してJavaScriptで扱うことができるAPIです
CSS3機能
CSSセレクタ
アニメーション
- 文字や画像を動かしたり、背景色を変化させるなどの機能です
- CSS3には、「Transitions」と「Animations」の2種類が用意されています
フォント機能
- サーバ上のフォントを指定して利用することができる機能です
- この機能は、Webフォントとも呼ばれ、従来のHTMLでは利用することができなかったフォントでWebページを作成することが可能です
- その他、テキストに影をつける機能も追加されています
既存機能
SVG
- SVG(Scalable Vector Graphics)は、XMLで記述された2Dベクターグラフィックス言語です
- ベクターグラフィックスとは、画像を点の集合体でなく、図形の集合体として扱う描画方法です
- 環境に応じて最適な表示ができ、FlashやJavaScriptで実現できるようなアニメーション機能も持っています
- HTML5では、このSVGがインラインSVGとしてサポートされ、HTML内に直接記述することができるようになりました
MathML
WebGL
- WebGLは、ブラウザ上で3Dグラフィックスを表示するための標準仕様です
- JavaScriptとネイティブのOpenGL ES 2.0の技術が使用されています
- HTML5では、Canvas上にこのWebGLを使用して3D描画をすることが可能です
Webアプリケーションとは
単に情報を表示するだけではなく、ユーザーの操作に応じて結果を返すWebページ
初期のWebアプリケーションの仕組み
- HTMLのフォームを利用してユーザーが入力したデータをWebサーバーに送り、Webサーバー内のプログラムがデーターを解析して結果のHTMLを返すという仕組み
- 問題点は1つの操作のたびにWebページをサーバーから読み込むことになるので、レスポンスが遅くなる
Ajaxによるレスポンスの高速化
- Ajax(Asynchronous JavaScript+XHTML)
- WEbページ全体をロードすることなく、JavaScriptを使ってWebサーバーと通信する
- 通信中にも処理を行えるので、ユーザーを待たせないWebアプリケーションを開発できる
- たとえば、GoogleMap
HTML5が目指すWebアプリケーション
HTML5によって実現するもの
- Webアプリケーション中心で作業を行うこと:クラウドコンピューティング
- Webページ内のデータをプログラムで処理しやすくする:セマンティック
- ユーザーインターフェイスをより使いやすく、表現力を豊かにする:CSS3
- 自由にグラフィックを描画し、音楽や動画を再生する:Canvas2D・Audio&Video・SVG
- GPSなどから現在地情報を取得する:Geolocation
- より柔軟に他のドメインやローカル環境にアクセスできるようにする:Web Storage・FileAPI・WebSocket・WebMessaging
- インターネットに接続していない状況でもWebアプリケーションを実行可能にする:OfflineWebApplication
- 複雑な計算処理を並列処理によって高速化する:WebWorers